Контент web-страниц строится на HTML. Занимаясь SEO-продвижением сайтов, мы конечно же тем или иным образом взаимодействуем с HTML. При этом работа SEO-специалиста в основном происходит с контентом. Потому, многие SEO-специалисты знают HTML посредственно. Но при этом справляются со своими обязанностями, достигают поставленных целей и задач. Как так происходит и нужно ли SEO-спецу знать HTML и CSS?
Краткий ответ – конечно нужно.
Проблемы, которые можно решить и преимущества, которые можно получить, зная HTML.
-
Понимание о том, как разместить на сайте контент, не индексируемый поисковиками, или дать боту один контент, а пользователю немного изменённый.
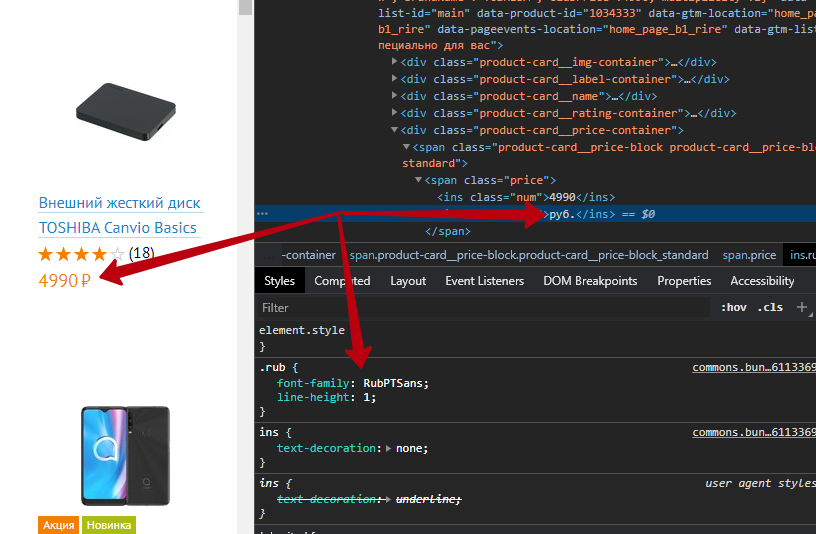
Реальный часто используемый пример в SEO - вывод знака рубля средствами CSS.

В данном случае бот видит "руб.", а пользователь знак рубля.
Кроме того, есть CSS свойство Content в котором можно вывести любой текстовый контент, который не будет индексироваться поисковиками http://htmlbook.ru/css/content.
Здесь же кроется понимание, почему контент в некоторых тегах не индексируется поисковиками. Например, почему на интернет-магазинах SEO-специалисты часто требуют заменить кнопки покупки на ссылки, когда они сверстаны через теги input с текстом кнопки внутри атрибута value. Данный текст виден пользователю, но поиск его не индексирует.
-
Понимание принципов верстки, проблем в SEO, которые может создать неграмотный верстальщик. Например, частая проблема - это дублирование HTML элементов для его отображения на разных устройствах. В то время, когда везде используется адаптивная верстка, до сих пор часты случаи дублирования контента. Чаще всего дублируют меню под мобайл/десктоп (причем зачастую даже там, где меню очень простое и точно можно обойтись без этого). Но на моей практике приходилось встречаться даже с большими контентными блоками задублированными в HTML.
-
Понимание, что контент, видимый на странице это не обязательно весь контент страницы. Если блок есть в статическом HTML, но скрыт стилями CSS, то вы его не увидите, а поисковые боты – увидят и обязательно учтут при ранжировании страницы.
Кстати, выключить CSS и посмотреть на страницу без стилей можно с помощью различных плагинов для браузера. Например - https://chrispederick.com/work/web-developer/.
-
Более простое и плотное взаимодействие с командой разработчиков и верстальщиками.
Тут всё просто, вы же не хотите попасть в ситуацию:
Разработчик: «Я не могу так сделать, потому что ***много букв***».
-
Понимание основ семантической верстки. У каждого тега есть своё назначение, которое необходимо понимать. (тег <p> - это текстовый контент, абзац; h1-h6 - заголовки и т.д.). Пока не было ни одного достоверного SEO-эксперимента касающегося влияния семантической верстки на продвижение сайтов, но Google уже много раз в своих выступлениях упоминали семантическую верстку, так же есть пара публикаций о ней в их блоге и документации для разработчиков:
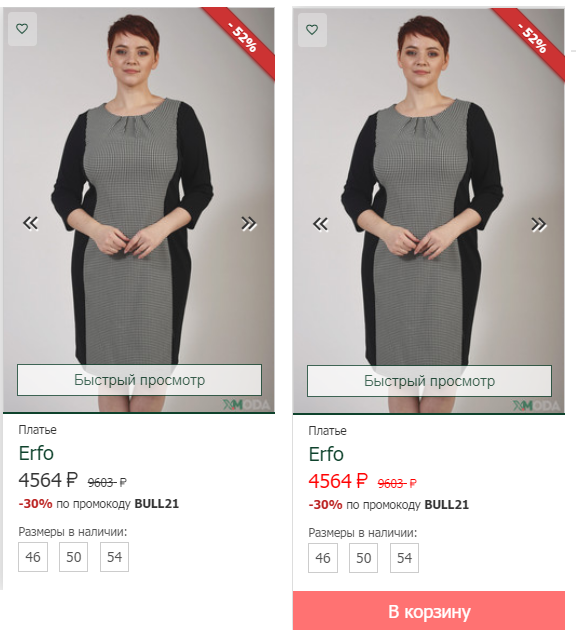
- Зная основы HTML+CSS можно прямо в браузере через «панель разработчика» вносить изменения на страницы сайта. Добавлять блоки используя существующие классы сайта. Потом, например, сделать скриншот и вставить в ТЗ. В примере ниже я добавил кнопку и перекрасил цену через панель разработчика.

Насколько глубоко изучать HTML SEO специалисту?
На начальном этапе достаточно изучить основы HTML. Понять, как строится HTML страница (структура страницы), изучить набор наиболее часто используемых в верстке тегов, и конечно же тегов и метатегов с помощью которых можно управлять индексацией страницы, её ранжированием и сниппетами на поиске.
Минимальный набор HTML тегов и метатегов, который должен знать каждый SEO-специалист.
- <Title>
- meta name description
- <link rel="canonical" />
- Структурные заголовки h1-h6
- p
- Маркированные и нумерованные списки <ul><ol>
- span
- <meta name="robots" />
- table
- img
Что на счет CSS?
Снова нужна только база. Не нужно уметь верстать страницы и писать свои стили. Достаточно понимать, что и для чего используется. Итак, следует изучить виды селекторов, включая псевдоклассы, основные свойства и значения свойств, позиционирование элементов на странице и управление отступами.
Выводы
SEO специалисту на начальном уровне достаточно иметь базовые представления о HTML и CSS. Обязательно знать о тегах и метатегах напрямую влияющих на ранжирование страниц сайта, индексацию страниц и на сниппеты в выдаче поисковых систем. Иметь базовые понятия в верстке для более простого взаимодействия с разработчиками и клиентами. Но не стоит останавливаться на достигнутом. Более глубокие знания улучшат ваши навыки во внутренней оптимизации сайта и станут вашим преимуществом.
Спасибо за внимание и успехов в продвижении сайтов!

