Эта статья не является рекламой какого-нибудь SEO-фильтра, который нагенерит тысячи страниц под микроНЧ и обещает море трафика. Автор статьи не имеет никакого отношения к сайтам, использованным для примеров.
- Структура URL;
- Перелинковка;
- Индексируемость ссылок;
- Индексируемость страниц;
- Свойства фильтра;
- Заголовки страниц, title, description, текстовые генерации;
- Выводы.
Фасетная навигация — это тип навигации преимущественно используемый интернет-магазинами для предоставления пользователям удобного способа подбора товаров по различным критериям. Каждое свойство добавляет уникальное значение к текущему набору тем самым отфильтровывая товары.
Этот тип навигации отлично подходит для тематик где много различных свойств товаров, имеющих спрос. Например, в тематике освещения такими свойствами могут быть "цвет", "материал", "тип ламп" (светодиодные, накаливания), "тип цоколя" (E27, E14), "тип светильника" (подвесной, потолочный) и пр.
Итак, мы имеем дело с сайтом с фасетной навигацией, или реализуем её на своём сайте. На что смотреть?
Структура URL
Есть 2 наиболее часто используемых формата URL при использовании фасетов (во всяком случае я вижу подобные варианты наиболее часто):
- /категория/свойство1/свойство2/свойство3/
- /свойство1-свойство2-свойство3-категория/
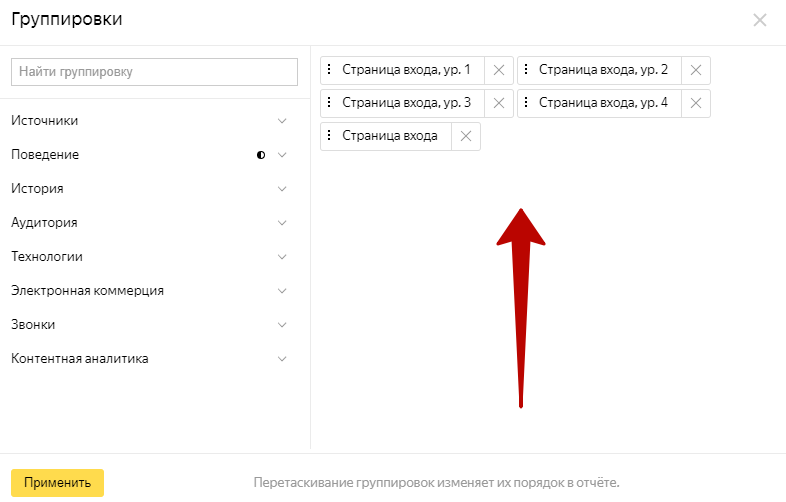
Первый случай намного удобнее в плане аналитики трафика, т.к. посмотреть трафик на определенную категорию или подкатегорию очень просто в Яндекс Метрике или Google Analytics по уровню вложенности страниц входа.
Во втором случае чуть сложнее, и вероятно потребуются регулярные выражения.
Конечно же могут использоваться и другие схемы построения URL. Но нам следует стремиться к наиболее короткому и читаемому варианту, приближенному к семантике.
Важно: независимо от того какой вариант вы выберете, необходимо выстроить между слагами в URL строгую иерархию. Только URL соответствующий верной иерархии должен давать 200 ответ. Неверные – 404 или 301 на правильную комбинацию.
Иначе могут быть дубли страниц вида:
- /категория/свойство1/свойство2/свойство3/
- /категория/свойство2/свойство1/свойство3/
- /категория/свойство3/свойство2/свойство1/
Перелинковка
Очевидно, для того чтобы боты поисковых систем могли переходить по всем фасетам – нужны индексируемые ссылки.
Ссылки могут располагаться прямо в фильтре. Для удобства пользователей, реализуется такой функционал, при котором клик в свойство фильтра не приводит к переходу на страницу, а просто ставит чек-бокс. Пользователь далее может набирать нужные свойства и завершить выбор нажатием на кнопку "показать".
При этом на самом деле под каждым свойством (или не под каждым, а только под нужным вам) стоит ссылка на страницу комбинации этого свойства с текущим URL.
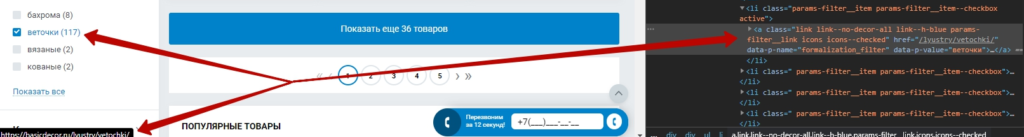
Пример реализации на сайте https://basicdecor.ru/category/283/
Конечно же, не обязательно размещать все ссылки прямо в фильтре. Могут применяться различные техники размещения тегов над или под каталогом товаров.
Кроме этого, во внутренней перелинковке нас интересует анкорная составляющая. Логично, что в фильтрах нигде не будут использоваться полные анкоры типа "белые кожаные балетки". Они будут равны названиям свойств – "белые", "подвесные" и пр.
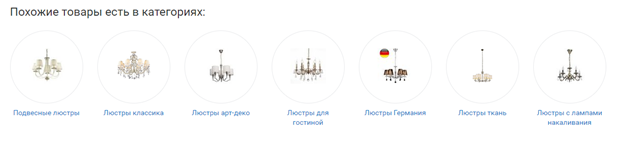
Для проработки анкоров могут использоваться блоки перелинковки на карточках товара и в листингах товаров.
теги с полными анкорами на карточках товара
Еще один пример тегирования с полными анкорами
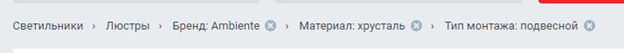
Так же не забываем про хлебные крошки. В которых кроме управления анкорами мы можем указать необходимое количество уровней и структуру.
Хлебные крошки включающие страницы фильтрации
Индексируемость ссылок
Оптимизация краулингового бюджета является одной из самых важных задач при использовании фасетной навигации. Нам необходимо чтобы поисковые системы посещали только индексируемые URL сайта и не тратили своё время на закрытые от индексации URL.
Таким образом, вы должны выстроить такие методы размещения ссылок в навигации, чтобы неиндексируемые фильтры не имели внутренних ссылок. Тут могут использоваться различные хаки и наиболее правильным шагом будет поиск оптимального метода совместно с разработчиками сайта.
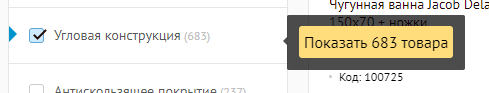
Например, если у вас реализован такой же метод, который я описывал выше (как на сайте basicdecor), вы можете при выбранных условиях просто не ставить ссылку в свойство фильтра, а подставлять её в кнопку "показать" которая генерируется после действия пользователя.
Кнопка показать с сгенерированной ссылкой
Индексируемость страниц
Наша цель – индексировать страницы со спросом и не индексировать страницы без него. Конечно можно долго и усердно собирать всю возможную семантику и потом пытаться натянуть всю эту структуру на сайт. Но так как речь идет о реально больших магазинах, практичнее применять различного рода логику на индексацию и не индексацию страниц. Затем "точечно закрывать дыры".
Можно использовать следующие условия и методы:
- Не индексировать комбинации двух свойств одного фильтра ("белые красные босоножки");
- Ограничивать количество фильтров в URL (например ограничить 3-мя фильтрами).
Если речь идет о крупном магазине, объединяющем в себе различные тематики товаров, данные правила могут быть уникальными для каждого раздела товаров. Например, для раздела светильников ограничить 3 фильтра, а для раздела строительных материалов 1 или 2 фильтра. - Деиндексация определенных свойств (запрещаем индексацию свойств, не имеющих спроса);
- Комбинаций свойств (некоторые свойства не нужно "перемножать". Поэтому просто запрещаем к индексации данные комбинации);
- Точечно (списки страниц для индексации/деиндексации).
Свойства фильтра
В случае с фасетной навигацией необходимо тщательно работать со свойствами фильтров. Нельзя допускать дублирование свойств внутри различных фильтров, или неточностей в формулировках (использовать кривые конструкции, не соответствующие спросу).
В идеале нужно использовать только те свойства, что имеют спрос. Иначе сайт будет генерить много низкокачественных страниц не интересных пользователю.
Заголовки h1, title, description. Текстовые генерации
Имея дело с крупным интернет-магазином с фасетной навигацией, конечно же, не стоит писать заголовки для страниц вручную, во всяком случае на начальных этапах (хотя я видел много живых примеров где делали именно так, тратя кучу времени впустую...).
Работу с заголовками на таких сайтах правильнее разделить на два этапа – черновую и чистовую оптимизацию.
- Черновая оптимизация подразумевает достижение "сносных" заголовков для интернет-магазина.
- Чистовая — ручная, или не совсем, доработка заголовков с целью добавления дополнительной семантики (синонимов) и работа над повышением CTR.
В этапе работ над черновой оптимизацией необходимо реализовать и настроить функционал автоматической морфологии. Названия свойств и разделов/подразделов для текущего URL должны автоматически собираться между собой в строки с нужными нам последовательностью слов и склонениями.
Важно получить результат максимально приближенный к тому, что мы используем в речи, то есть верный с точки зрения грамматики, морфологии и т.д.
Например, выбрав раздел "диваны" со свойствами "модульные", "угловые", "кожаные" мы можем получить несколько разных вариантов:
- Диваны модульные угловые кожаные
- Кожаные модульные угловые диваны
- Кожаные диваны модульные угловые
То есть при построении генерации заголовков, кроме подстановки верных склонений (род, число, падеж) нам нужно выстроить иерархию свойств, чтобы получить оптимальный результат.
! Если при работе со свойствами получится так, что внутри одного фильтра будут свойства, являющиеся прилагательными и существительными одновременно, могут возникнуть сложности и потребуются доработки и костыли в логике.
Получив оптимальный h1, можно использовать его и его варианты в других склонениях в тегах title, метатегах description и текстовых генерациях на сайте.
!Подсказка. На этапе черновой работы по шаблону вы можете добавить синонимы для свойств фильтра и использовать их в генерациях (кожаный / из кожи).
!Подсказка. Если вы хорошо настроили черновую оптимизацию, можно спарсив h1 получить вполне хорошие маркеры с привязкой к URL. Собираем для них WS и принимаем решение об индексации/деиндексации URL.
С чистовой оптимизацией всё просто. Реализуете функционал, с помощью которого можно заполнять заголовки для страниц вручную. Если указаны ручные заголовки, они должны заменять генерируемые. Кроме того на этом этапе можно подчищать свойства фильтров, исправляя их на максимально приближенные к семантике и исправляя ошибки автоматической морфологии. Изи.
Резюмируя
В работе с фасетной навигацией есть 4 основные задачи:
- оптимизация краулингового бюджета;
- управление индексацией страниц;
- оптимизация перелинковки;
- оптимизация семантики (генерации).
Проработав грамотную логику на каждом из этапов вы получите большой объем оптимизированных страниц, где базовая оптимизация достигается практически автоматически и вам остается только "подталкивать" страницы в ТОП =).